Rylah's Study & Daily Life
02. HTML 텍스트 요소 (1) 본문
제목(Heading)
HTML은 제목을 표현할 수 있는 다양한 크기의 <h>태그를 제공합니다.
가장 큰 <h1>태그부터 가장 작은 <h6>태그까지 다양한 크기로 제목을 표현할 수 있습니다.
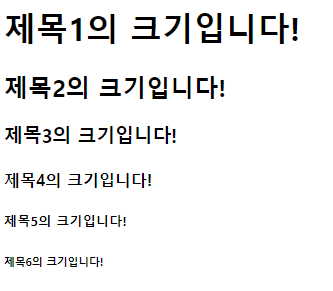
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<h4>제목4의 크기입니다!</h4>
<h5>제목5의 크기입니다!</h5>
<h6>제목6의 크기입니다!</h6>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<h4>제목4의 크기입니다!</h4>
<h5>제목5의 크기입니다!</h5>
<h6>제목6의 크기입니다!</h6>
</body>
</html>
이런 <h>태그는 제목의 표현이라는 기능 외에도 또 다른 중요한 역할을 하고 있습니다.
여러 검색엔진은 각 웹 사이트의 내용을 바로 이 <h>태그를 이용하여 키워드를 수집하고, 그 내용을 파악합니다.
따라서 HTML 문서에 포함되는 제목은 <h>태그로 작성해야만 검색엔진에 의해 제대로 검색될 확률을 높일 수 있습니다.
종료 태그를 잊지 맙시다!
대부분의 웹 브라우저는 종료 태그를 사용하지 않더라도 다음 예제와 같이 HTML 문서를 제대로 표현해 줍니다.
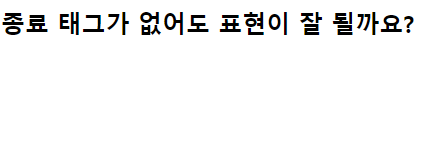
<h2>종료 태그가 없어도 표현이 잘 될까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h2>종료 태그가 없어도 표현이 잘 될까요?
</body>
</html>
하지만 종료 태그가 없으면 예상치 못한 오류나 결과가 발생할 수도 있습니다.
또한, XHTML이나 XML과 같은 문법이 엄격한 언어에서는 종료 태그의 유무를 엄격하게 검사합니다.
따라서 가급적 종료 태그를 빠트리지 말고 코드를 작성하는 것이 좋습니다.
단락
단락(Paragraph)
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하며, 문단이라고도 부릅니다.
HTML에서는 <p>태그를 이용하여 이러한 단락을 표현합니다.
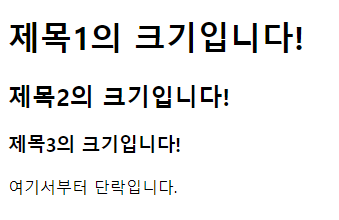
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<p>여기서부터 단락입니다.</p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Paragraph</title>
</head>
<body>
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<p>여기서부터 단락입니다.</p>
</body>
</html>
띄어쓰기와 줄 나누기
HTML 코드에서 띄어쓰기나 줄 나누기를 여러 번 하더라도 웹 브라우저를 통해 나타나는 화면에는 전혀 영향을 주지 못합니다.
웹 브라우저는 여러 번의 띄어쓰기나 줄 나누기를 오직 하나의 띄어쓰기나 줄로만 인식하기 때문입니다.
다음 예제는 웹 페이지에 여러 번의 띄어쓰기와 줄 나누기를 표현하기 위해 작성한 예제입니다.
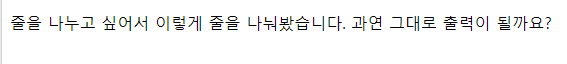
<p>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Paragraph</title>
</head>
<body>
<p>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</p>
</body>
</html>
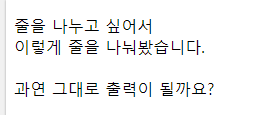
위의 예제는 여러 번의 띄어쓰기와 줄 나누기를 표현하고자 <p>태그를 이용합니다.
하지만 <p>태그 내에서 작성된 여러 번의 띄어쓰기와 줄 나누기는 오직 하나의 띄어쓰기로만 표현됩니다.
<br>태그(break line)를 사용하면 새로운 단락을 만들지 않고도 줄을 나눌 수 있습니다.
이러한 <br>태그는 종료 태그가 없는 빈 태그(empty tag)입니다.
<p>
줄을 나누고 싶어서<br>
이렇게 줄을 나눠봤습니다.<br>
<br>
과연 그대로 출력이 될까요?
</p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Paragraph</title>
</head>
<body>
<p>
줄을 나누고 싶어서<br>
이렇게 줄을 나눠봤습니다.<br>
<br>
과연 그대로 출력이 될까요?
</p>
</body>
</html>
텍스트(text) 서식 미리 정의하기
HTML 코드에서 작성한 텍스트 서식을 그대로 표현하려면 <pre>태그를 사용해야 합니다.
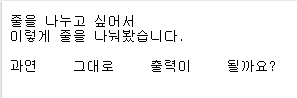
<pre>태그(preformatted text) 내에 작성된 텍스트의 모든 띄어쓰기와 줄 나누기는 웹 브라우저에 그대로 표현됩니다.
<pre>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</pre>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Paragraph</title>
</head>
<body>
<pre>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</pre>
</body>
</html>
수평 가로 구분선
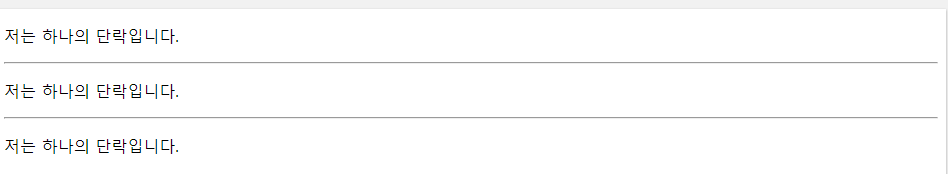
단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 수평 가로 구분선을 사용합니다.
이렇게 사용되는 수평 가로 구분선을 HTML 코드에서는 <hr>태그(horizontal rule)로 간단하게 만들 수 있습니다.
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Paragraph</title>
</head>
<body>
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
</body>
</html>

'Web Study > HTML' 카테고리의 다른 글
| 01. HTML 기초 (0) | 2021.11.11 |
|---|

