Rylah's Study & Daily Life
01. HTML 기초 본문
HTML이란?
HTML은 HyperText Markup Language의 약자입니다.
웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성됩니다.
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용됩니다.
<h1>제목 1</h1>
<h2>제목 2</h2>
<h3>제목 3</h3>
<p>단락 1</p>
<p>단락 2</p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>제목 1</h1>
<h2>제목 2</h2>
<h3>제목 3</h3>
<p>단락 1</p>
<p>단락 2</p>
</body>
</html>
HTML 태그(tag)
HTML 태그는 태그 이름을 꺾쇠 괄호(<>)로 감싸서 표현합니다.
1. <태그이름> // 시작 태그
2. </태그이름> // 종료 태그
HTML 태그는 보통 시작 태그(start tag, opening tag)와 종료 태그(end tag, closing tag)의 한 쌍으로 구성됩니다.
종료 태그는 시작 태그와 전부 똑같지만, 태그 이름 앞에 슬래시(/)가 존재합니다.
태그에 따라 시작 태그만 있고 종료 태그가 없는 태그도 존재합니다.
HTML 작성
HTML 문서는 윈도우의 메모장, 리눅스의 vi와 같은 기본 에디터로도 작성할 수 있습니다.
HTML 문서의 작성을 마친 후에 확장자를 .html로 저장하면 웹 브라우저에서 바로 확인할 수 있습니다.
HTML 버전
인터넷의 발전에 따라 HTML 버전 또한 다음과 같이 발전을 거듭하고 있습니다.
버전년도DOCTYPE 및 설명
| HTML 1.0 | 1991 | 팀 버나스리(Tim Berners-Lee)가 발표한 최초의 HTML |
| HTML 2.0 | 1995 | 국제 표준으로 제정된 최초의 HTML |
| HTML 3.2 | 1997 | W3C에 의해 제정된 최초의 HTML |
| HTML 4.01 | 1999 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| XHTML 1.0 | 2000 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
| HTML 5 | 2014 | <!DOCTYPE html> |
HTML의 최신 버전인 HTML5에 대한 더 자세한 정보를 원한다면, W3C 공식 사이트를 방문하여 확인할 수 있습니다.
W3C HTML5 : W3C Recommendation 28 October 2014 =>
W3C
W3C는 World Wide Web Consortium의 약자입니다.
W3C는 월드 와이드 웹(WWW)을 위한 표준을 제정하고 관리하는 중립적인 기관입니다.
이러한 W3C가 관리하는 대표적인 웹 표준은 다음과 같습니다.
1. HTML
2. CSS
3. DOM
4. SVG
5. XHTML
6. XML
HTML 기본 구조
다음은 HTML 문서의 기본적인 구조를 보여주는 그림입니다.

<!DOCTYPE html> : 현재 문서가 HTML5 문서임을 명시합니다.
<html> : HTML 문서의 루트(root) 요소를 정의합니다.
<head> : HTML 문서의 메타데이터(metadata)를 정의합니다.
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미합니다.
- 이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base>태그 등을 이용하여 표현할 수 있습니다.
<title> : HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용됩니다.
- 웹 브라우저의 툴바(toolbar)에 표시됩니다.
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 됩니다.
- 검색 엔진의 결과 페이지에 제목으로 표시됩니다.
<body> : 웹 브라우저를 통해 보이는 내용(content) 부분입니다.
<h1> ~ <h6> : 제목(heading)을 나타냅니다.
<p> : 단락(paragraph)을 나타냅니다.
HTML 요소 구조
HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보를 제공합니다.
또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝납니다.

속성은 HTML 요소 중에서도 언제나 시작 태그 내에서만 정의되며, 속성 이름과 속성값(value)으로 표현됩니다.
<태그이름 속성이름="속성값">
속성 이름은 언제나 소문자로 작성하자!
HTML5 표준에서는 속성 이름에 대소문자를 구분하지 않고 있습니다.
하지만 W3C에서는 속성 이름을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있습니다.
또한, XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용해야 합니다.
속성값은 언제나 따옴표로 감싸자!
HTML5 표준에서는 속성값에 따옴표 사용을 강제하지 않습니다.
하지만 속성값을 따옴표로 감싸지 않으면, 다음과 같은 예상치 못한 오류가 발생할 수 있습니다.
<img src="quotes.jpg" alt="이미지가 없어요">
<img src="quotes.jpg" alt=이미지가 없어요>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tag Structure</title>
</head>
<body>
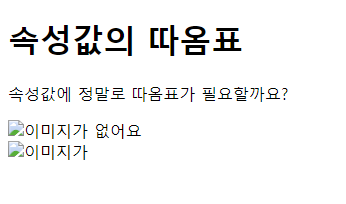
<h1>속성값의 따옴표</h1>
<p>속성값에 정말로 따옴표가 필요할까요?</p>
<img src="quotes.jpg" alt="이미지가 없어요"><br>
<img src="quotes.jpg" alt=이미지가 없어요>
</body>
</html>

위의 예제와 같이 속성값에 띄어쓰기가 들어가게 되면, 반드시 따옴표를 사용해야 정확한 값을 저장할 수 있습니다.
속성값을 감쌀 때는 보통 큰따옴표("")가 사용되며, 작은따옴표('')도 사용할 수 있습니다.
'Web Study > HTML' 카테고리의 다른 글
| 02. HTML 텍스트 요소 (1) (0) | 2021.11.11 |
|---|

